Как сделать css меню

Навигационные панели с помощью CSS
Для этого нужно создать правило CSS:. Теперь создадим горизонтальную линию на странице, на которой, собственно, и будут располагаться наши пункты меню. Кроме того, необходимо настроить такой параметр как расстояние от края страницы:.











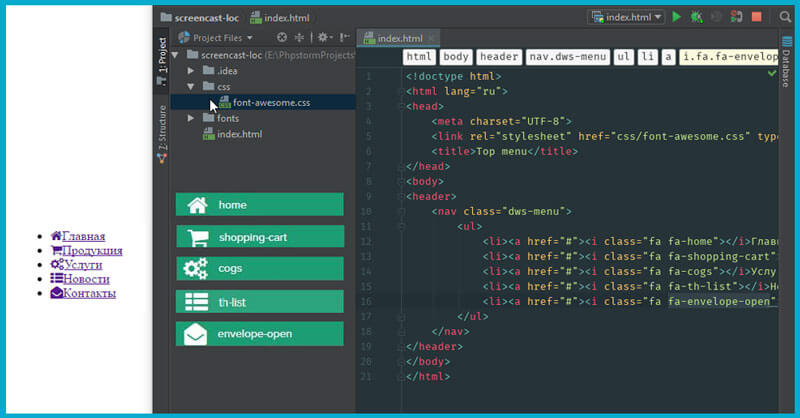
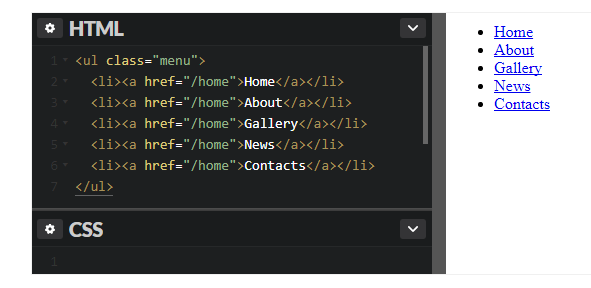
Чаще всего меню создается на основе не упорядоченных списков ul. В каждый пункт li вкладывается гиперссылка a. Можно создавать меню и на основе блоков div , таблиц table или списков определений dl. Но традиционной является конструкция ul.











Здесь создается навигационное меню с четырьмя пунктами: "Главная", "О нас", "Услуги" и "Контакты". Стилизацию меню можно проводить с помощью CSS. Aleksey 06 апреля Основы Frontend за 14 дней.